
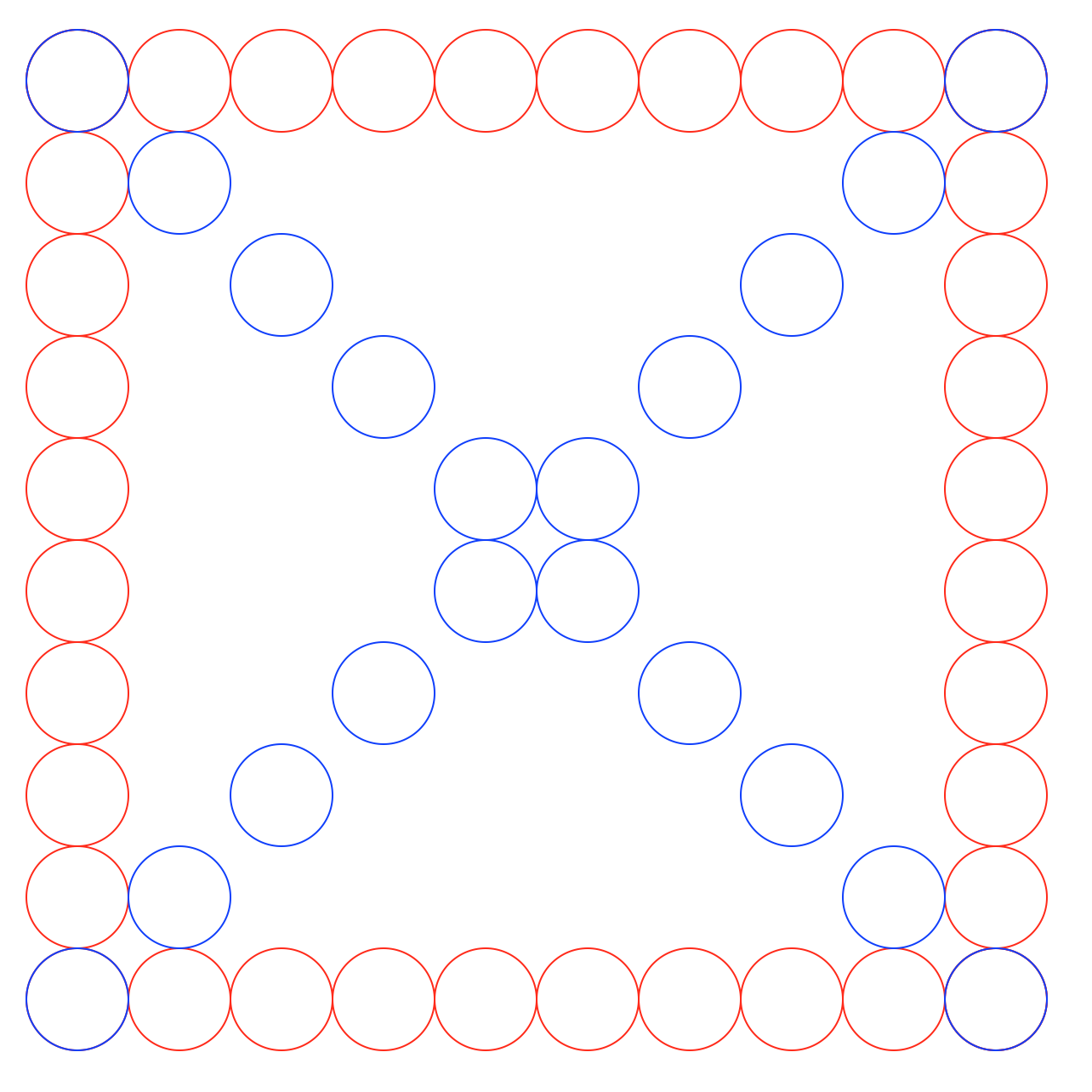
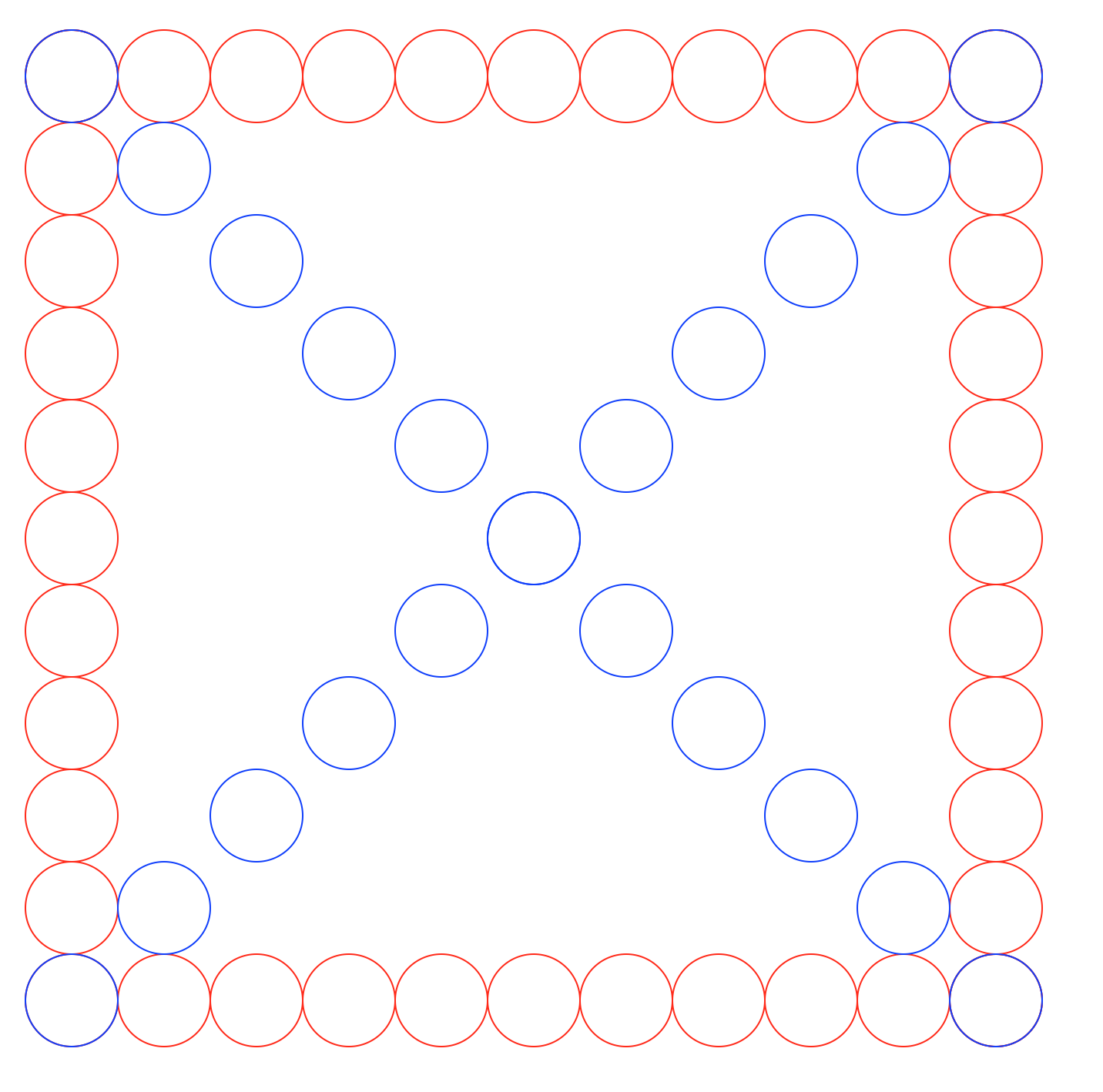
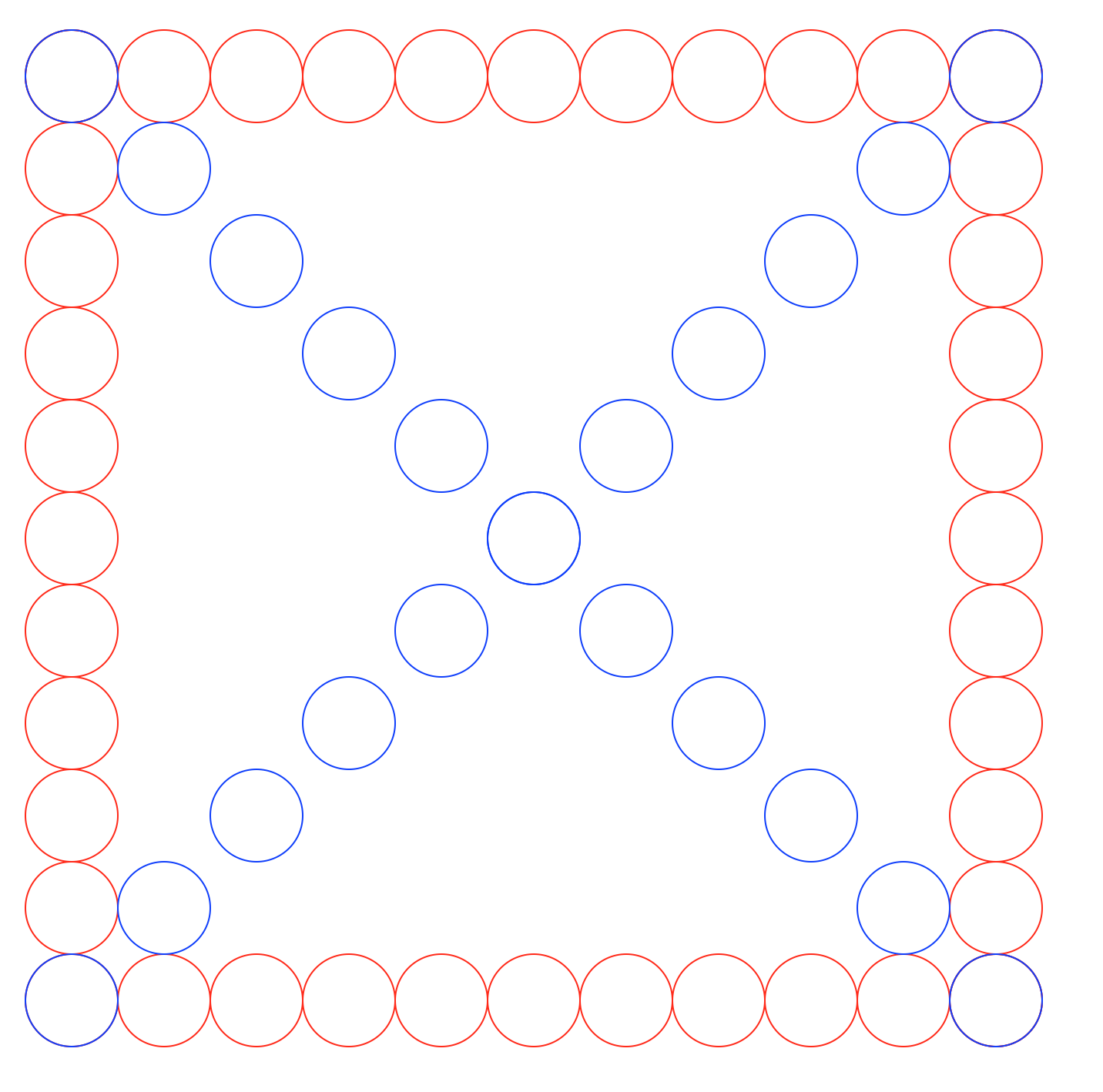
For the final part of the lab, you will write a Python program that accepts user input to generate images that are
similar to the one below. The user will specify the number of circles on each side of the square
shape and the radius of each circle. This image was generated for 11 circles and a radius of 50.

"""
Program: CS 115 Lab 3 Part E
Author: Your name
Description: Using the graphics package, this program will draw a square of circles.
"""
from graphics import *
def main():
window = GraphWin("Circles", 800, 800)
# 1. Get the number of circles and the radius from the user.
# 2. Draw the left vertical circles.
# Copy and paste what you need from your lab03d.py here.
# 3. Draw the top horizontal circles.
# Copy and paste, and then modify the previous code-segment that draws
# vertical circles and make the necessary changes to it so that it
# draws the top row of circles. It is okay to draw a circle on the existing
# top circle.
# 4. Draw the bottom horizontal circles.
# Copy and paste, and then
# modify the previous code-segment that draws the top circles and make
# the necessary changes to it so that it draws the bottom row of circles.
# it is okay to draw a circle on the existing bottom circle.
# 5. Draw the right vertical circles.
# Copy and paste, and then
# modify the code-segment that draws the (left) vertical, stacked circles and
# make the necessary changes to it so that it draws the right vertical circles.
# it is okay to draw the right-most two horizontal circles.
# 6. Draw the top-left-to-bottom-right diagonal circles.
# Copy and paste, and then
# modify the code-segment that draws the (left) vertical, stacked circles and
# make the necessary changes to it so that it draws the circles that are
# the left-to-right diagonal of the square. The change in successive x and y
# of these circles is exactly the same as those of the horizontal and vertical
# circles.
# 7. Draw the top-right-to-bottom-left diagonal circles.
# Copy and paste, and then
# modify the previous code-segment that draws the left-to-right diagonal
# circles and make the necessary changes to it so that it draws the circle
# on the right-to-left diagonal of the square. The change in successive x and y
# of these circles is exactly the same as those of the horizontal and vertical
# circles.
window.getMouse()
window.close()
main()