
You're about to copy and modify some code that repeats Part A, but
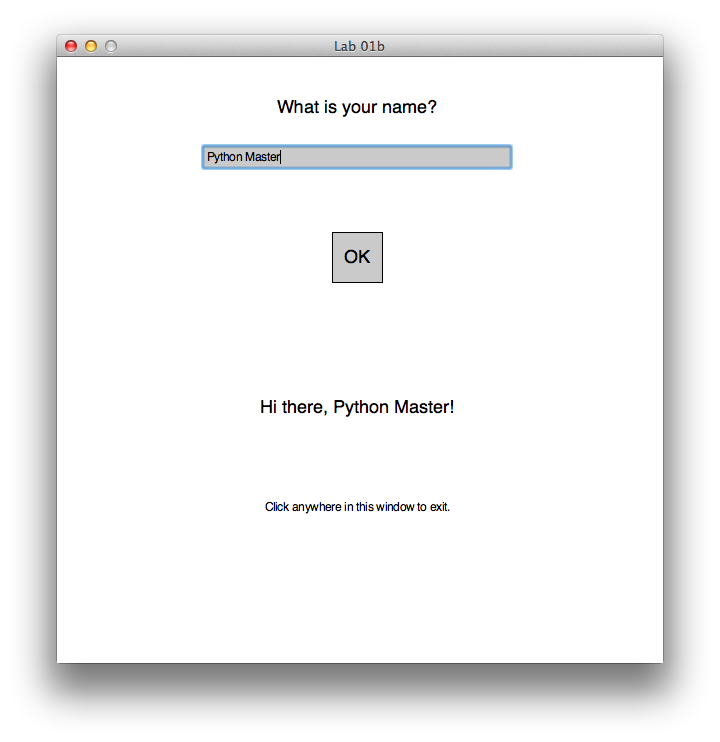
in a very simple graphical window. For example:

Drawing all of these elements to the screen takes a lot more code than our program from Part A, including lots of things you haven't seen before. Don't panic! We really expect you to get just a few things out of this:
Ready? Let's do this.
Follow these instructions to start writing graphical programs.
"""
Lab 1B: This program graphically prompts you
for your name and greets you by name.
Author: _____________
"""
from graphics import *
def main():
# Draw the graphics window
win = GraphWin("Lab 01b", 600, 600)
##### CHANGE THIS LINE #####
prompt_string = "What is your name?"
##############################
# Draw the prompt to the user, centered near the top of the screen
prompt = Text(Point(300, 50), prompt_string)
prompt.setSize(18) # 18-point font
prompt.setTextColor('black') # just an example; black is the default
prompt.draw(win)
# Draw the text box for the user to type in,
# centered just under the prompt and 50 characters long
name_box = Entry(Point(300, 100), 50)
name_box.draw(win)
# Draw the button for the user to click
button = Rectangle(Point(275, 175), Point(325, 225))
button.setFill('gray')
button.draw(win)
# Draw the "OK" in the button
button_text = Text(Point(300, 200), 'OK')
button_text.setSize(18)
button_text.draw(win)
# Wait for the user to click on the button
clicked_point = win.getMouse() # wait for a click
click_valid = False
while not click_valid:
# see if the click was actually on the button
if 275 <= clicked_point.getX() <= 325 and 175 <= clicked_point.getY() <= 225:
click_valid = True
else:
clicked_point = win.getMouse()
# Read what the user typed
name = name_box.getText()
##### CHANGE THIS LINE #####
reply = "Hi there, " + name + "!"
##############################
# Display the reply
reply_text = Text(Point(300, 350), reply)
reply_text.setSize(18)
reply_text.setTextColor('black') # just an example; black is the default
reply_text.draw(win)
# Display message about how to exit
Text(Point(300, 450), 'Click anywhere in this window to exit.').draw(win)
# Leave the window open until the user clicks in it, then close
win.getMouse()
win.close()
main()
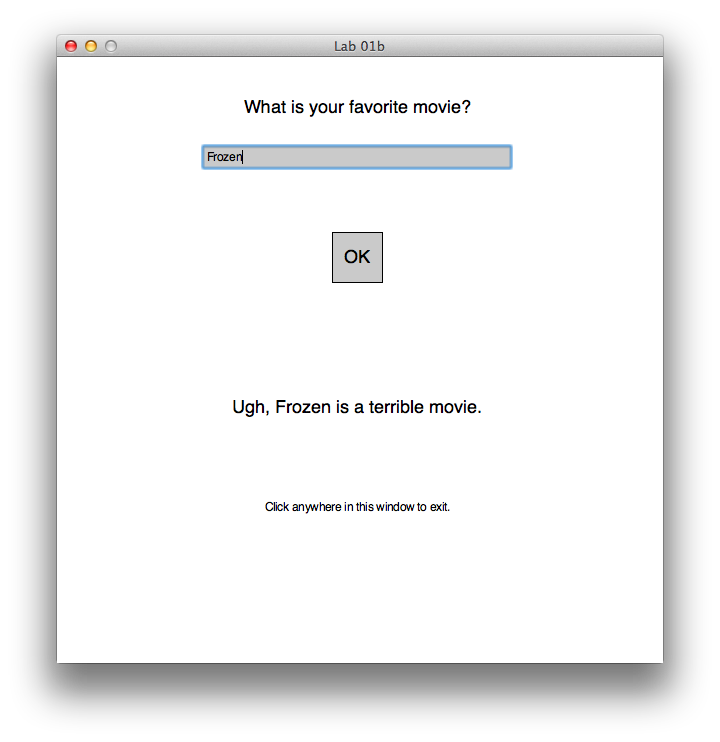
##### CHANGE THIS LINE #####Change these two lines so that the program ridicules your taste in film, just like in Part B. Notice that, when we're not using the print function, we can use a + to glue together string literals and string variables.